


詳細解説は以下からご覧になれます。▼
【注意】3行程度の追加CSSが必須です。
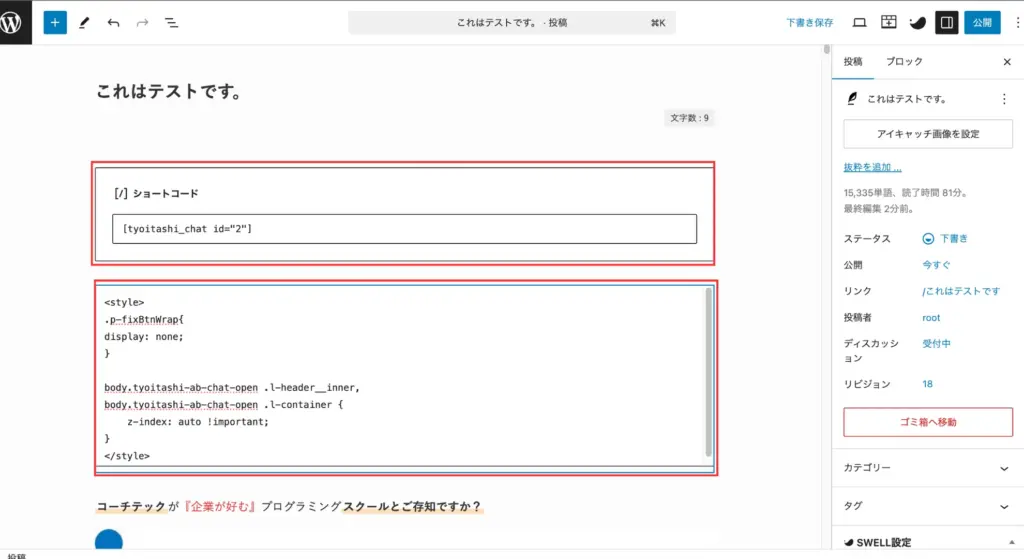
通常だとSWELLの以下が表示されます。
右下の矢印です。そのため、以下のCSSをコピペ追加して非表示にします。
<style> .p-fixBtnWrap{ display: none; } body.tyoitashi-ab-chat-open .l-header__inner, body.tyoitashi-ab-chat-open .l-container { z-index: auto !important; } </style>カスタムHTMLでショートコードの下あたりにおきましょう。
そうすればうまく起動します。
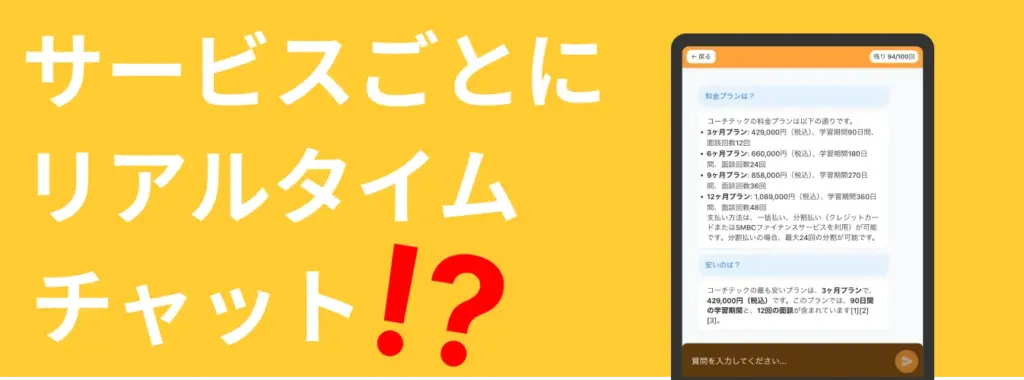
サービス別AIチャット【スマホ限定】とは?
スマホのみで動作する、サービスごとに作れるリアルタイムチャットです。
例えば、『Aサービス』『Bサービス』『Cサービス』ごとにそれぞれチャットを作れます。
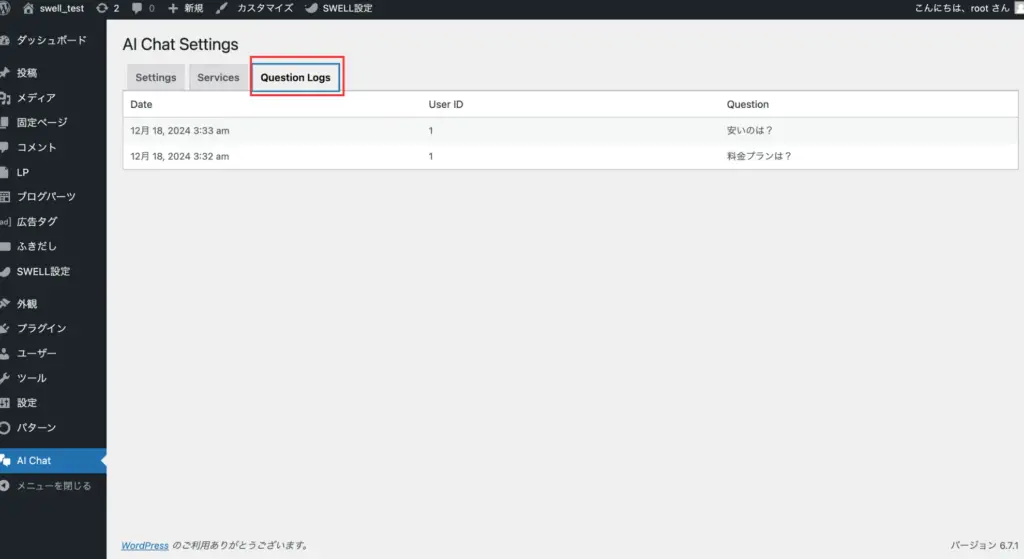
また管理画面でユーザーの質問内容の閲覧も可能です。

サービスごとに特化 > ユーザーのストレスがなくなります
一つまとめてチャットの場合、質問する際、
ユーザーが「サービス名の料金は?」といちいちサービス名を追加しないといけません。
でも、このサービス別AIチャット【スマホ限定】ならサービスごとに作ります。
そのため、「料金は?」で全て完結です。
【動画】サービス別AIチャット【スマホ限定】の動作
※▼このサイト上で動画再生される設定になっています。
【導入方法】ちょい足しサマリーを使う
簡単6STEPで導入可能です。▼
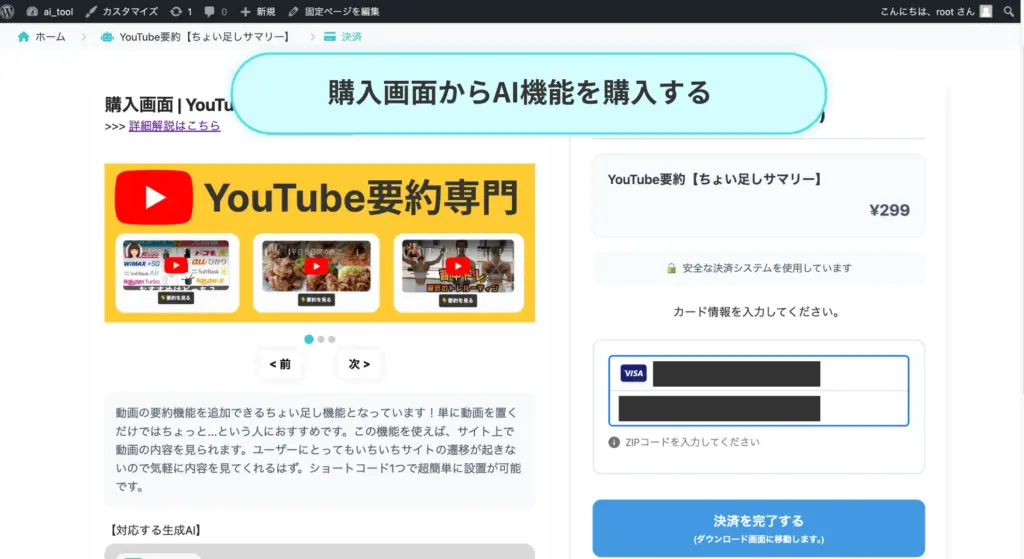
STEP1:購入手続き/ファイルダウンロード

購入画面からプラグインを購入してください。
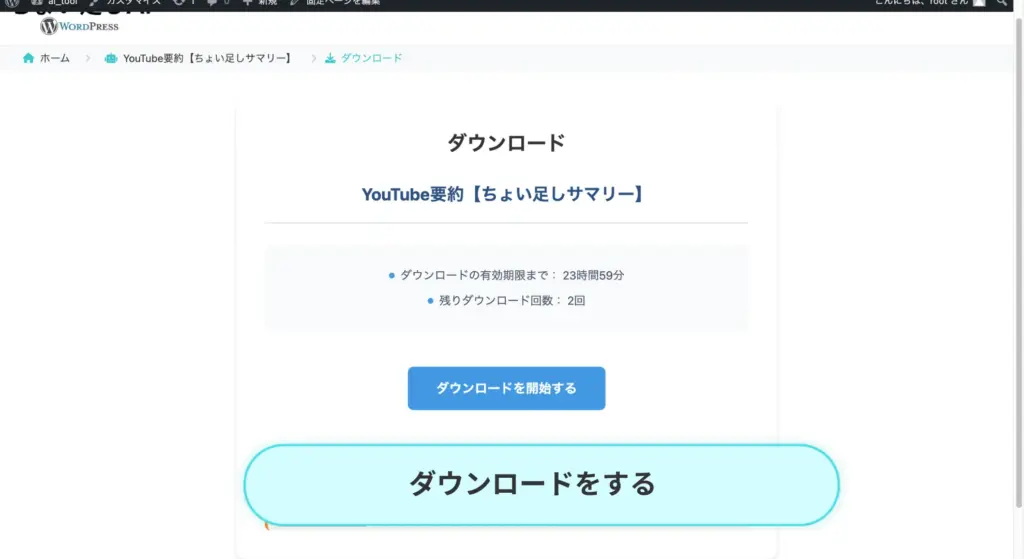
その後、以下のダウンロード画面に移ります。

ダウンロード画面に移ります。
ここでプラグインファイル(後に使用する)をダウンロードできます。
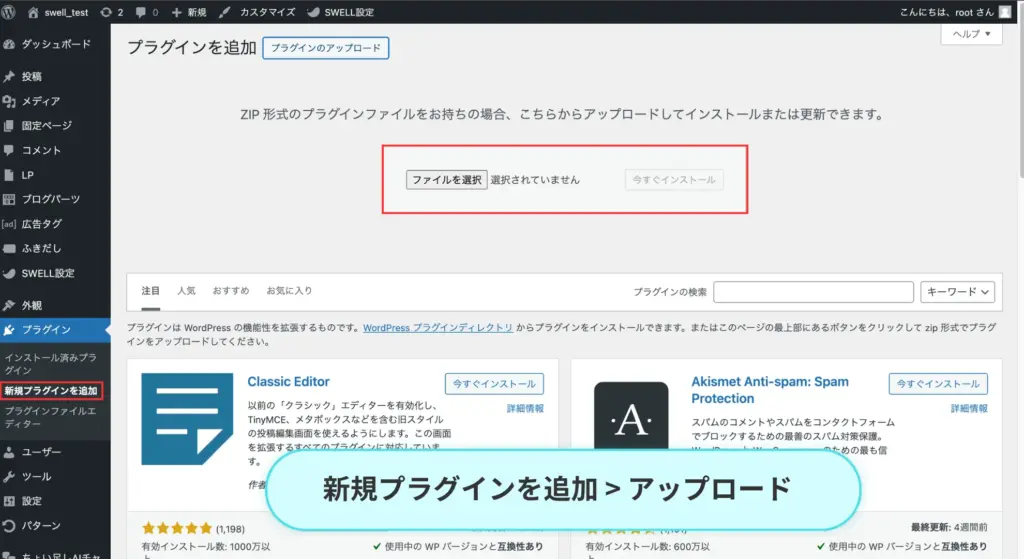
STEP2:プラグインをアップロード

ダウンロードしたzipファイルをアップロードしてください。

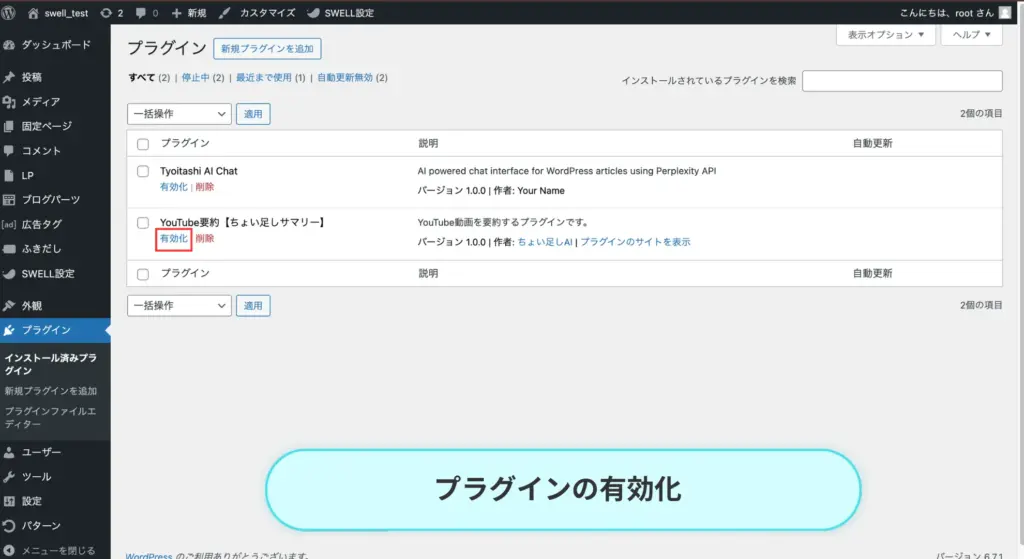
プラグインの有効化も忘れずに行いましょう。
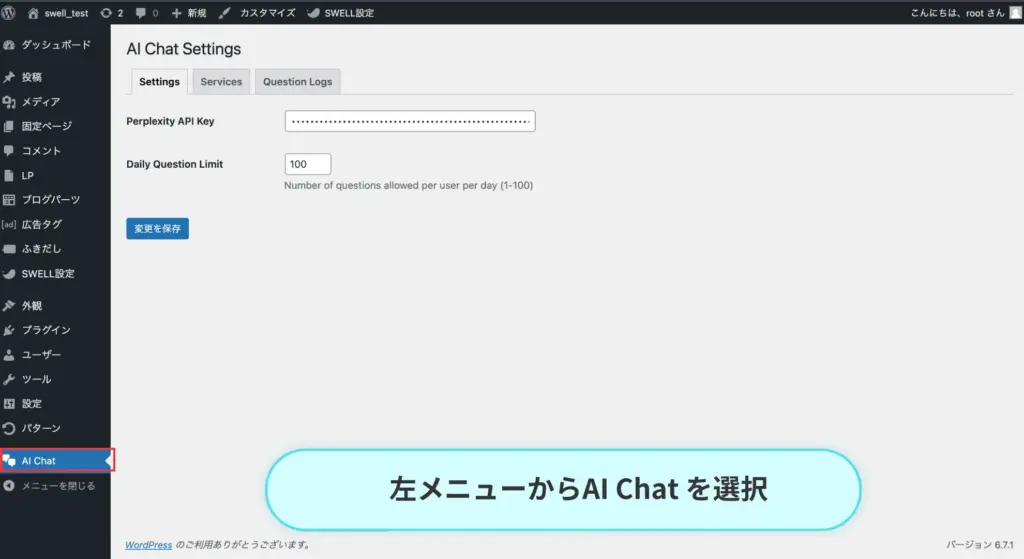
STEP3:AI Chatを選択する

左パネルにAI Chatがありますのでそれを選択してください。
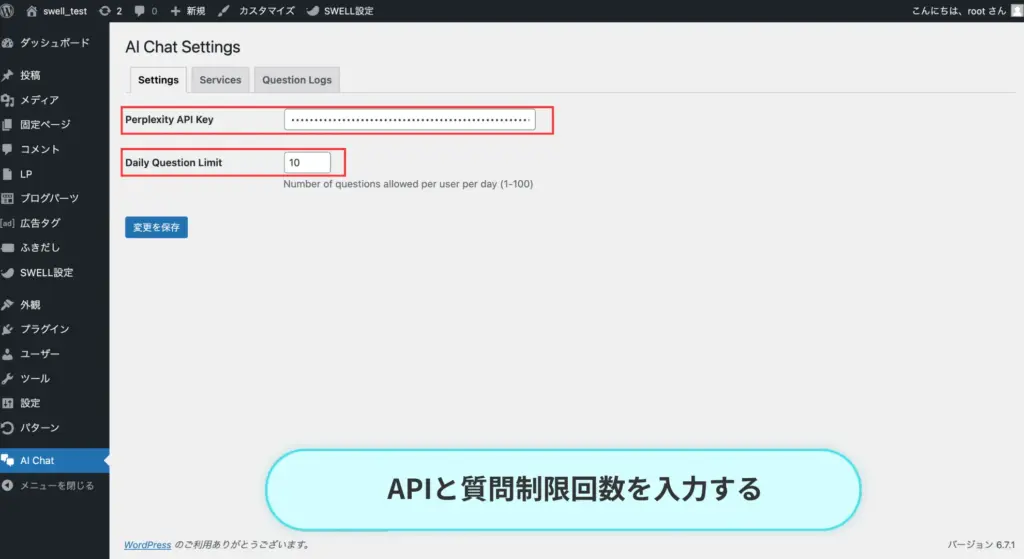
STEP4:APIキーと質問回数制限を入力

質問制限回数とは、ユーザーごとに何回まで質問を可能にするのかです。
(デフォルトは3です。10回ほどにするのがおすすめ)
3回ならユーザーは24時間で3回まで。
質問チャット機能の使いすぎを防止します。
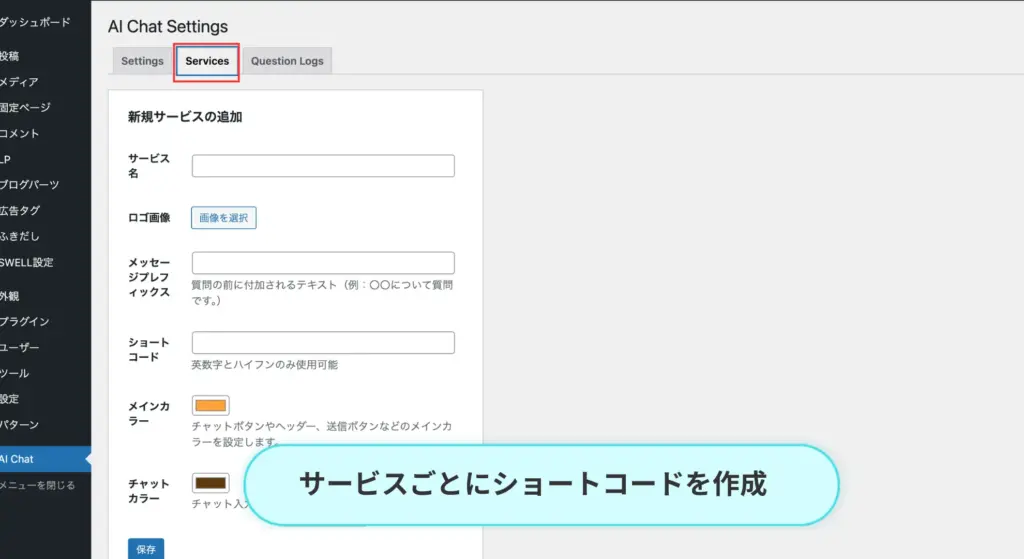
STEP5:ショートコード作成

サービスごとにショートコードを作ります。
以下の項目を設定します。
- サービス名:使うサービス名
- ロゴ画像:幅380 ✖️ 高さ130のロゴが推奨
- メッセージプレフィックス:サービス名についての質問です と必ず入力。
- ショートコード:なんでもOKです。最初は1で2,3とするなど
- メインカラー:カラーを決められます
- カラーチャット:カラーを決められます
1,2サービス名/ロゴ画像
これは省略します。
3.メッセージプレフィックス
これはサービスごとのチャットを作るために必要なものです。
これでAIがサービス特化と判断します。
簡単に言えば、これがプロンプトです。
必ず、サービス名 について質問です。 と入れましょう。
4.ショートコード
ここで入力した値を使います。
もし 1 と入力したら
[tyoitashi_chat id="1"]を記事に入れます。
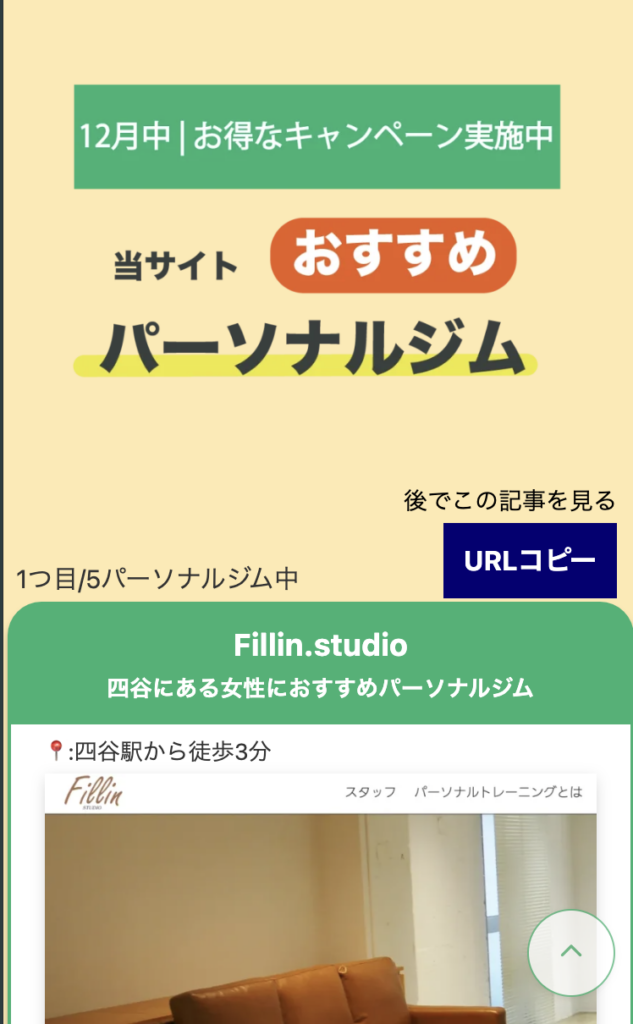
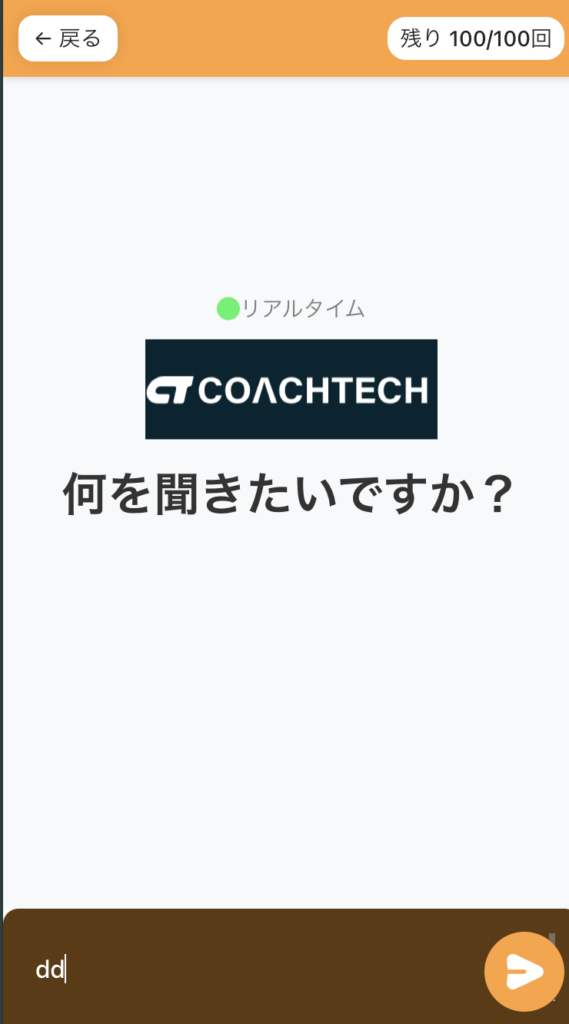
5.メインカラー
以下の箇所がメインカラー(明るいオレンジ)になります。


明るいオレンジを好きな色に変えられます。
※デフォルトを使用してOKです。
6.チャットカラー
チャットカラー(濃い茶色系)は以下です。

メッセージを打ち込む箇所の色を変えられます。
※デフォルトを使用してOKです。
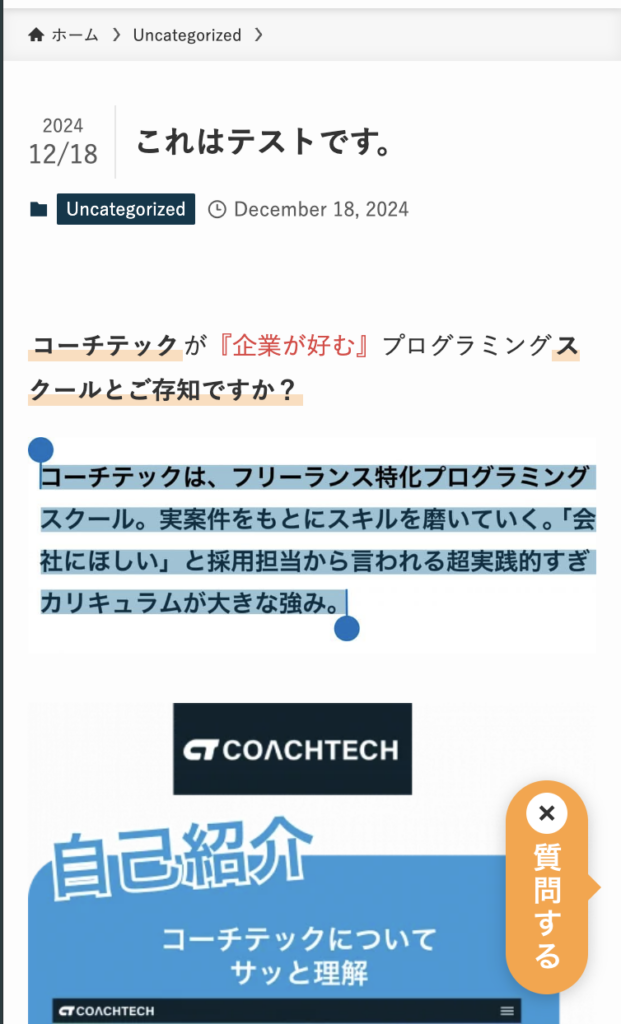
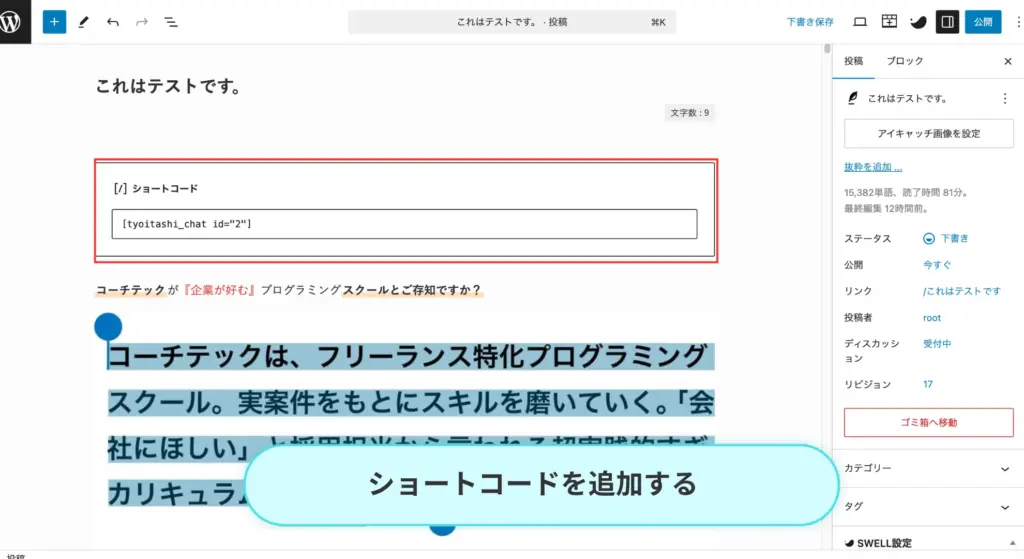
STEP6:実際の記事に入れる

記事の冒頭にショートコードを入れるのみです。
ちょい足しサマリー使う際の注意点
記事冒頭の追加CSSのみ。
管理画面の画面や操作説明など
※特にございません。